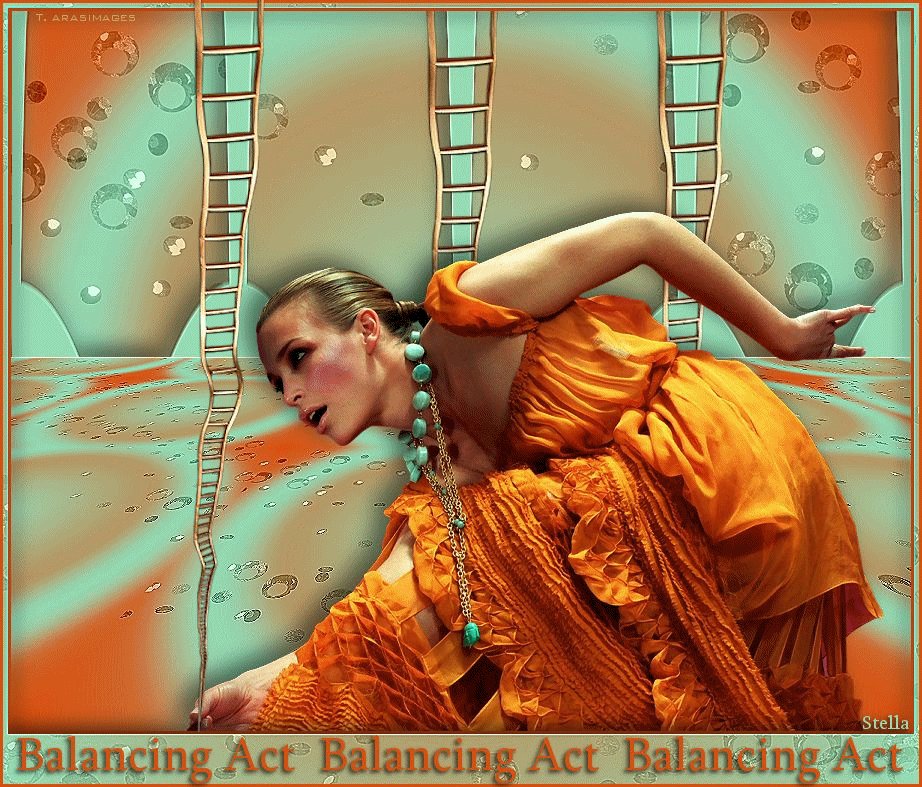
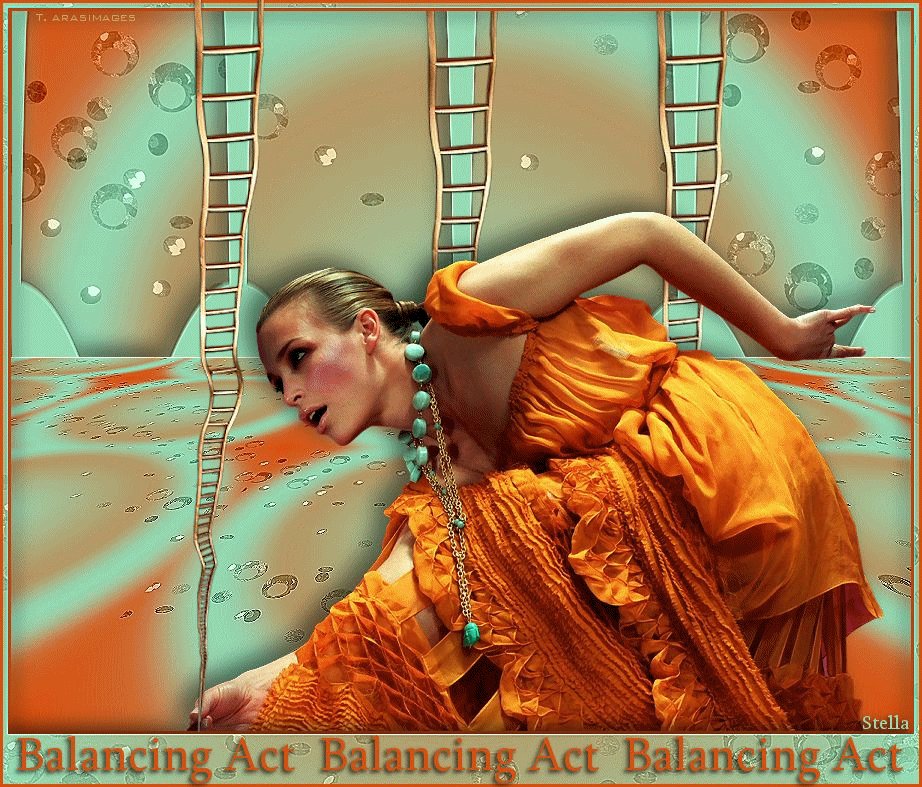
Balancing Act

Tutorial original aqui
Abre el zip con el material en la carpeta donde lo has guardado Duplica los materiales en tu psp y cierra los originales.
Trabaja siempre sobre copias para no perder el material. Coloca las selecciones, máscaras, texturas etc
en las carpetas del psp correspondientes, o en su lugar en las carpetas que tengas ruteadas a tu programa.
Exporta los pinceles. Coloca los gradientes en las carpetas correspondientes de tu Psp.
Para la realización de este tutorial se ha usado el programa psp X7, pero puedes usar otras versiones.
Para su realización son necesarios conocimientos básicos del psp.
Es posible que tus resultados varíen si no usas la misma versión del Psp
Filtros:
Creativity/Splatter
in this tutorial. (Puedes encontrar el filtro Splatter aqui: http://www.plugincreativity.net/index.shtml).
También se ha usado el programa Animation Shop
Gracia a Cibi y a Ann por los preciosos tubes usados en este tutorial
Gracias a PamelaD de Arasimages por hacer el tube de la escalera para poder hacer la animación.
Material
Si quieres puedes ayudarte de la regla para situarte en la realización del tutorial
Marcador (Arrastra con el raton)

1. Activar la Paleta de Materiales
En Primer plano el color #95dcb5
En el Segundo Plano el color #da4e0e
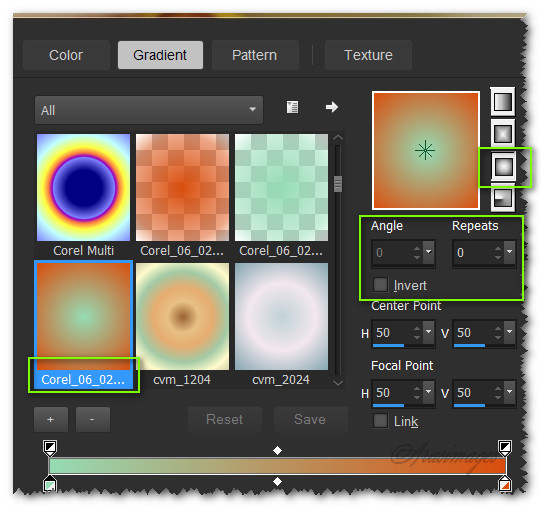
Vamos a crear un gradiente con estos dos colores
Estilo_ Reflejos Angulo_ 0 Repeticiones_ 0 Invertido_ Sin seleccionar

2. Abrir una nueva imagen transparente de 900px por 720px.
Llenar con el gradiente
3. Cambiar el gradiente por el color de Primer Plano #95dcb5.
Activar la herramienta de cambiar color
Usando el color de Primer plano, con una Tolerancia_ 7 y Suavidad de Borde_ 23
Clic como ves en la captura sobre la forma para formar un halo verde

4. Ajustar_ Desenfocar_ Desenfoque Gaussiano_ 15
5. Efectos_ Complementos_ Creativity/Splatter.
En Opciones elegir Textura, Random Seed a 41
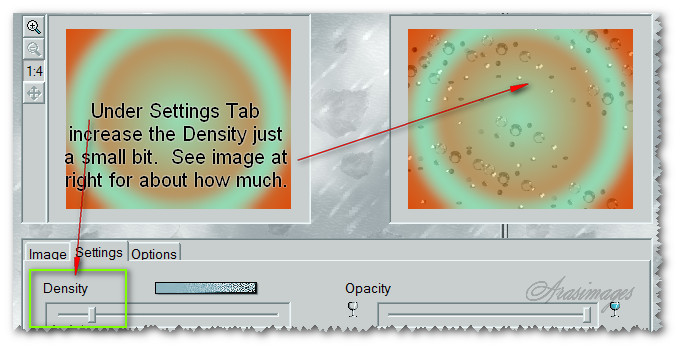
En la pestaña de Settings poner Density como ves en la captura
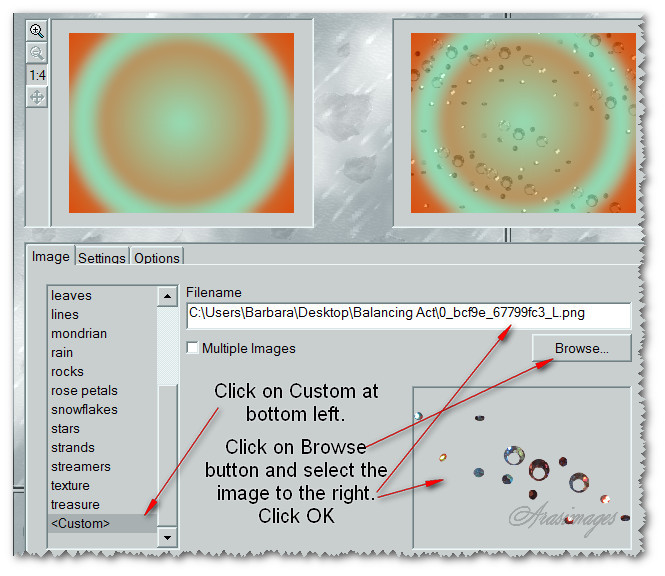
En la pestaña Imagen clic en Custom y en Browse: buscar la imagen file0_bcf9e_67799fc3 en la carpeta donde la tienes guardada
Clic en OK


6. Efectos_ Efectos de Borde_ Realzar
7. Capas_ Duplicar
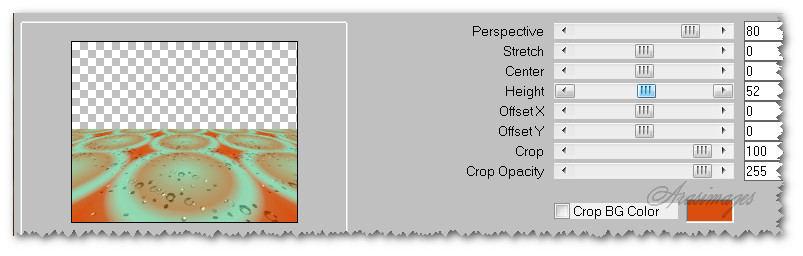
Efectos_ Complementos_ Mura'sMeister/Perspective Tiling

8. Efectos_ Efectos de Borde_ Realzar
9. Efectos_ Efectos 3D_ Sombra en el color negro.
-12_ -12_ 46_ 25
10. Capas_ Nueva capa de trama
Llenar con el color #95dcb5.
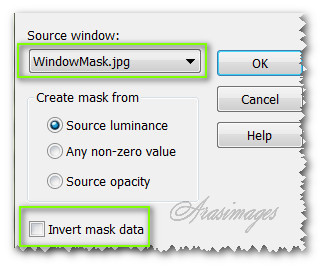
11. Activar la máscara Windows Mask.jpg
Capas_ Nueva capa de máscara_ A partir de una imagen
Buscar la máscara Windows Mask.jpg.
Clic OK.

12. Capas_ Fusionar grupo
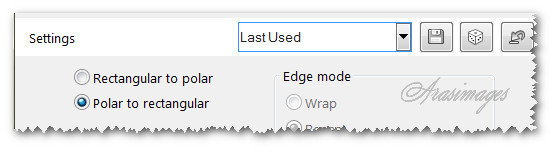
13. Efectos_ Efectos de Distorsión_ Coordenadas polares
Elegir polar a rectangular

14. Efectos_ Efectos 3D_ Sombra en el color negro.
-12_ -9_ 50_ 25
15. Efectos_ Efectos de Borde_ Realzar
16. Tirar de la capa de trama grupo de trama 2 hacia arriba
Ver paso 18 para su colocación
(sobre la línea superior de la capa con el efecto Perspective tiling)
17. Activar la imagen Background Ladder.pspimage.
Edición_ Copiar
Edición_ Pegar como nueva capa.
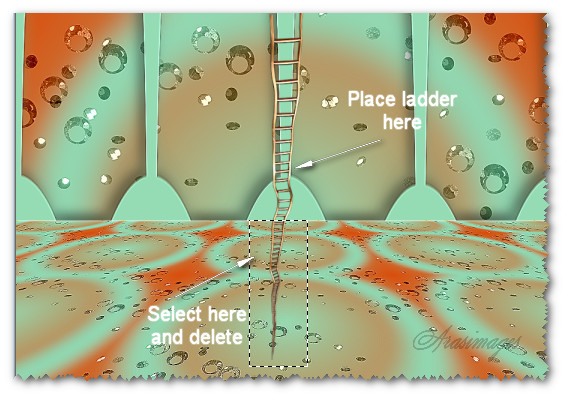
18. Colocar sobre la columna central
Ver captura
Activar la herramienta de selección y seleccionar una parte de la escalera
Ver captura
Presionar la tecla Supr del teclado

19. Capas_ Duplicar
Colocar sobre la columna de la derecha
20. Activar la imagen Beauty_malakite_CibiBijoux.psp image.
Edición_ Copiar
Edición_ Pegar como nueva capa
21. Efectos_ Efectos 3D_ Sombra en el color negro.
-9_ -12_ 50_ 30
22. Colocar la chica en la parte central inferior de la imagen
23. Ajustar_ Nitidez_ Enfocar.
24. Imagen_ Agregar bordes_ Simétrico_ 3 pixeles en el color #da4e0e.
25. Imagen_ Agregar bordes_ Simétrico sin seleccionar
5 pixeles en ambos lados y arriba
50 pixeles abajo
Color #95deb5
26. Clic en el borde ancho y seleccionarlo con la varita mágica
Tolerancia_ 5 Fundido_ 0
27. Efectos_ Efectos 3D_ Sombra en el color negro.
9_ 9_ 50_ 25
28. Efectos_ Efectos 3D_ Sombra en el color negro.
-9_ -9_ 50_ 25
29. Activar la paleta de materiales
Poner el gradiente en el Primer plano
Señalar la casilla de gradiente invertido
30. Capas_ Nueva capa de trama
Llenar el área seleccionada con el nuevo gradiente
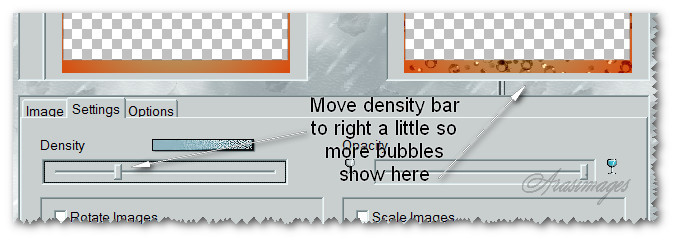
31. Efectos_ Complementos_ Creativity/Splatter.
En la pestaña de Settings mover la flecha hacia la derecha hasta que veas que la imagen llena la línea de 50 pixeles
En Options que esté señalado textura y Random Seed a 9358.
Clic OK.

32. Selecciones_ Anular selección
Opacidad al 69%
Efectos_ Efectos de Borde_ Realzar
33. Imagen_ Agregar bordes_ Simétrico_ 3 pixeles en el color #da4e0e.
34. Activar la herramienta de Texto
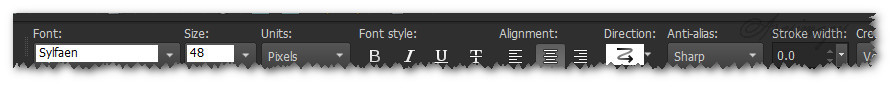
Seleccionar la fuente Sylfaen tamaño_ 48, Ancho de la pincelada_ 0,0
Línea_ Sólida
Escribir "Balancing Act"
Tres veces, con un espacio de dos entre cada una de las frases

35. Objetos_ Alinear_ Centrar horizontalmente
Capas_ Convertir en capa de trama
36. Selecciones_ Seleccionar todo
Selecciones_ Flotar
Selecciones_ Fijar
37. Efectos_ Efectos 3D_ Sombra en el color negro.
2_ -2_ 50_ 5
Repetir
38. Selecciones_ Anular selección
Capas_ Fusionar visibles
39. Firmar en nueva capa
Guardar en formato Jpg como Balancing Act
40. Abrir el programa Animation Shop
Abrir el archivo Balancing Act .jpg file.
41. Duplicar hasta tener 63 marcos en total
(La animación y tu trabajo siempre tienen que tener el mismo número de marcos)
Nos situamos sobre el primer marco y lo activamos
Edición_ Seleccionar todo
42. Abrir la imagenLadder.psp file.
Activar el primer marco
Edición_ Seleccionar todo
Edición_ Copiar
43. Nos situamos sobre el primer marco de la imagen
Balancing Act
Clic derecho_ Pegar en el marco seleccionado
Colocar la escalera de forma que la parte inferior encaje entre el pulgar y el dedo de la izquierda
Colocar en su sitio
Ver modelo original
44. Ver la animación
Si todo es correcto
Guardar en formato Gif
Tu trabajo está terminado
Gracias por hacer este tutorial
Por favor, si vas a usar este tutorial como stationery, cards o lo vas colocar otro sitio, a
gradecería contactarme para pedir permiso, poniendo los créditos de Arasimages y un link al tutorial original si es posible. Gracias
Hemos terminado nuestro trabajo
Espero que hayas disfrutado haciéndolo tanto como Bárbara creándolo
Si tienes algún problema contacta con ella o en el correo de la web